지난 주 정리
제어문
- 문장들이 실행되는 순서를 제어하는 문장을 제어문(Control Statement)라고 한다.
조건문의 중요성
- 만약 프로그램에 조건문이 없다면 프로그램은 항상 동일한 동작만을 되풀이 할 것이다.
3가지의 제어구조
- 순차구조
- 선택구조
- 반복구조
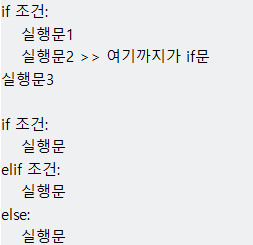
if - else
if 조건식 :
문장 1
else :
문장 2
- else는 없을 수도 있다.
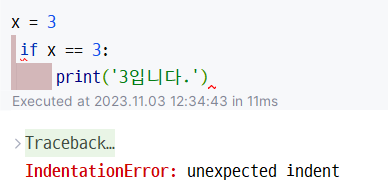
- 파이썬에서는 들여쓰기가 아주 중요하다.
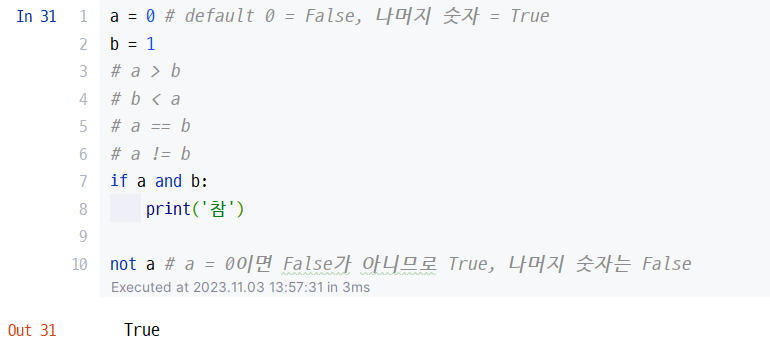
논리 연산자
| 연산 | 의미 |
| x and y | x와 y가 모두 TRUE여야 TRUE |
| x or y | x와 y 중 하나만 TRUE 여도 TRUE |
| not x | TRUE > FALSE, FALSE > TRUE |
중첩 if 문
if 문 안에 다른 if 문이 들어갈 수 있다.
연속되는 범위 안에서 값을 도출하려 할 때 사용.

반복의 중요성
우리들의 생활에서는 반복적인 작업들이 필요하다.
반복적이고 단순한 작업은 컴퓨터를 이용하여 자동화 하면 된다.
반복의 종류
- 횟수 반복(for 문) : 정해진 횟수만큼 반복한다.
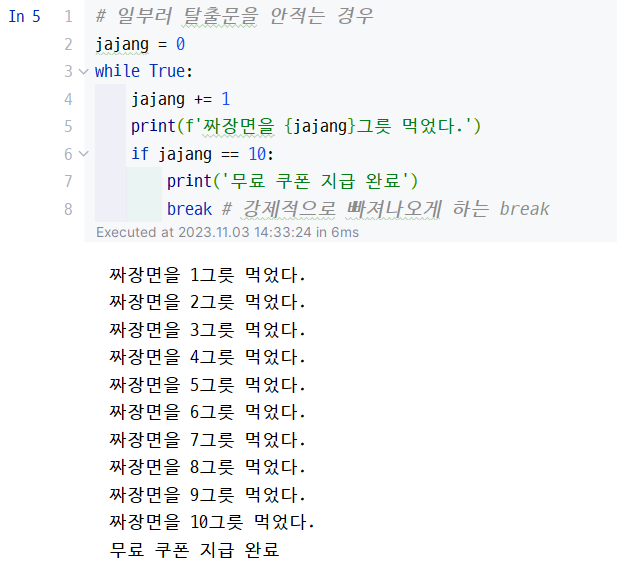
- 조건 반복(while 문) : 특정한 조건이 성립되는 동안 반복한다. 조건이 변경되는 로직이 안에 꼭 있어야 한다. 없으면 무한반복하기 때문이다.
지난 주) 예제 풀어보기
문제 : 콘테스트 평가
7명의 심판들의 점수를 입력받아 리스트에 저장하고 최소값과 최대값을 리스트에서 제거하는 프로그램을 작성해보자
제거 전 [10.0, 9.0, 8.3, 7.1, 3.0, 9.0]
제거 후 [9.0, 8.3, 7.1, 9.0]
내가 적어본 코드
score = [10.0, 9.0, 8.3, 7.1, 3.0, 9.0]
print(score)
score.remove(min(score))
score.remove(max(score))
print(score)
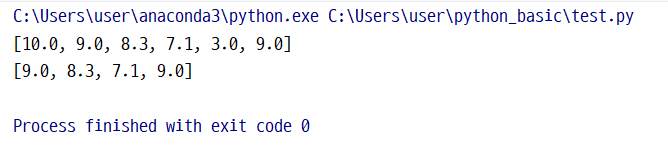
코드실행 결과

강사님이 알려주신 코드
- 점수를 직접 입력하여 리스트에 추가할 수 있도록 설정함
- 점수가 숫자일 경우에만 입력가능하도록 설정함
- 점수가 실수일 경우에는 소숫점이 존재하기 때문에 숫자로 인식되지않아 오류가 날 수 있음. 그렇기 때문에 replace함수로 '.'을 삭하여 조건문을 실행시킴
- 최솟값과 최댓값을 제거한 리슽의 평균을 구할 수 있도록 로직을 구현함
scores = list()
count = 0
while count < 7:
count += 1
score = input(f'{count}번째 심사위원 점수를 입력하세요. : ')
# 소수점 입력시 체크 확인
if score.replace('.', '').isnumeric():
scores.append(float(score))
print(scores, min(scores), max(scores))
min = min(scores)
max = max(scores)
scores.remove(min)
scores.remove(max)
print(f'최솟값과 최댓값을 제거한 리스트 : {scores}')
avg = sum(scores)/len(scores)
print(f'평균은 : {avg}입니다.')
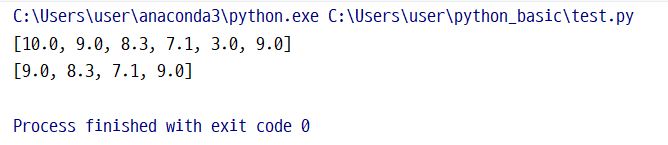
코드 실행 결과

(3일차 이어서)
제어문
3. for
- 횟수 반복문
- 가장 많이 쓰임.
- 리스트/튜플/문자열의 요소의 갯수만큼 반복한다.
- for 변수 in 리스트/튜플/문자열: 실행문...
- continue, break, pass
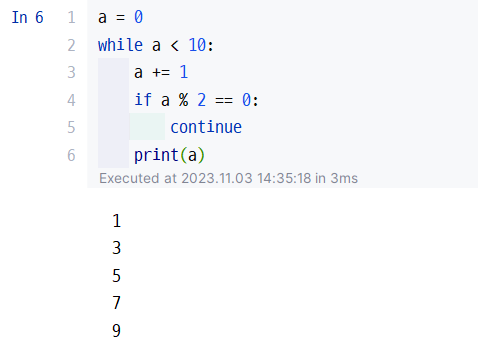
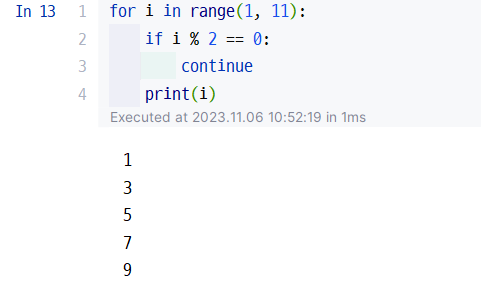
> continue : 해당 조건에서 그 루프가 끝나고 다음 루프로 넘어간다.

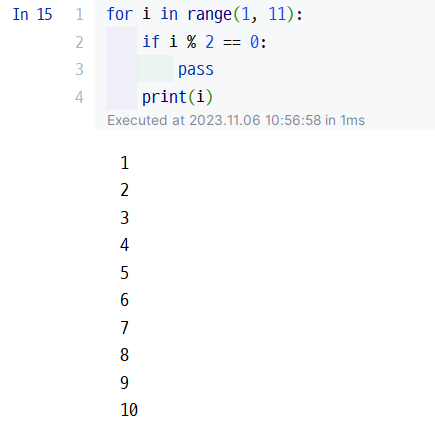
> pass : 실행할 코드가 없는 것을 뜻함.(모두 다 실행하고 그 다음 루프로 넘어간다.)

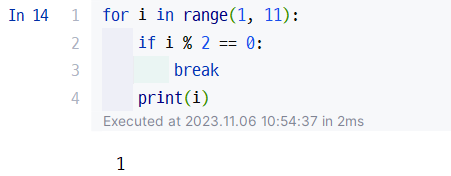
> break : 반복문 자체를 중단한다.

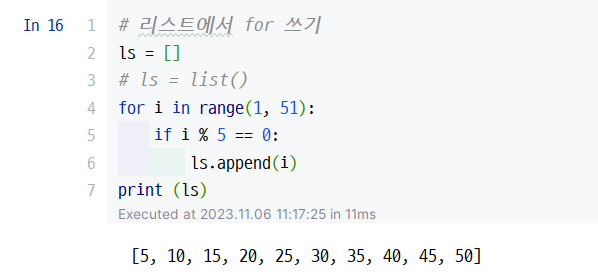
- List에서 for 문 쓰기

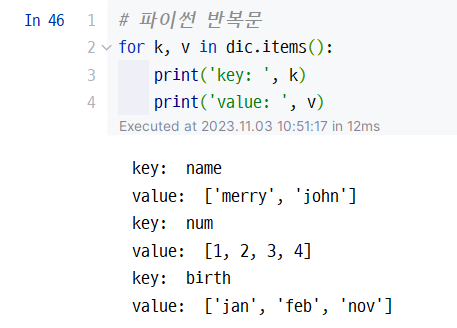
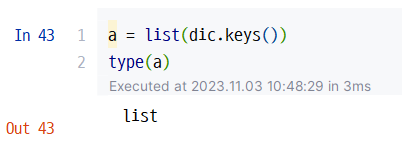
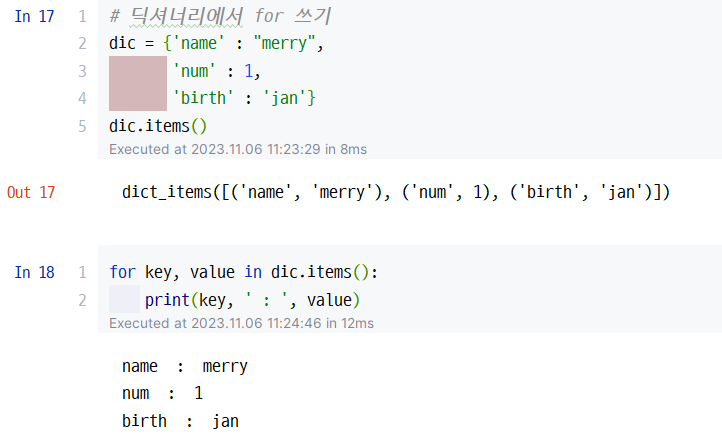
- Dictionary에서 for 문 쓰기

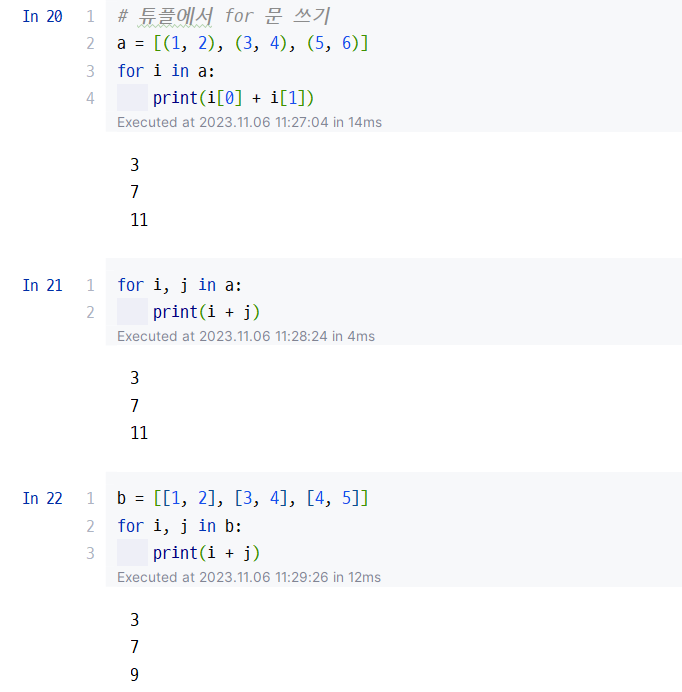
- Tuple에서 for 문 쓰기

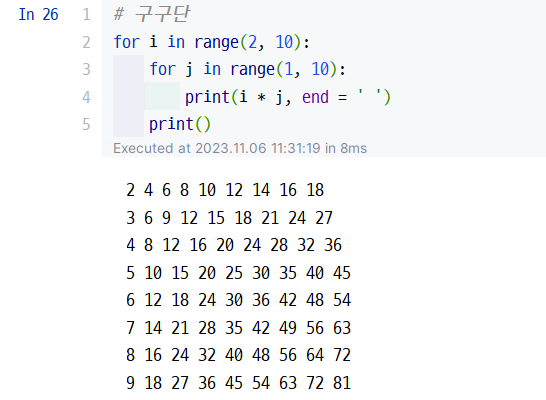
- 구구단 생성하기

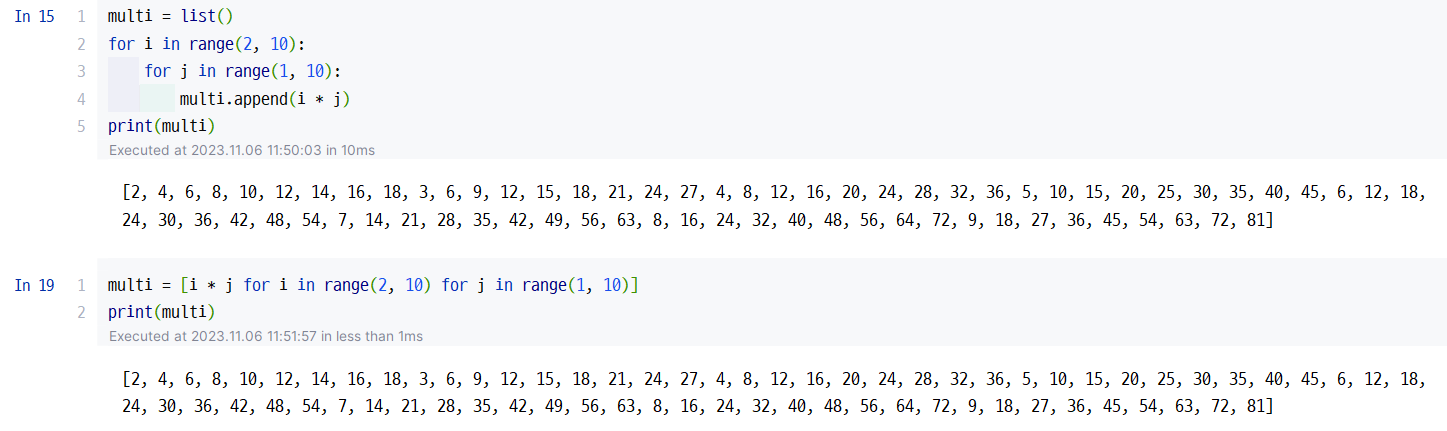
4. List Comprehension(List 내 for 문 쓰기)
- 리스트 안에 for문을 포함하여 한줄로 편하게 코드를 작성하는 문법.
- [표현식 for 항목 in 반복가능객체 if 조건문]

- 조건문이 여러개 들어갈 경우
> [for 항목1 in 반복가능객체1 if 조건문1 for 항목2 in 반복가능객체2 if 조건문 2...]

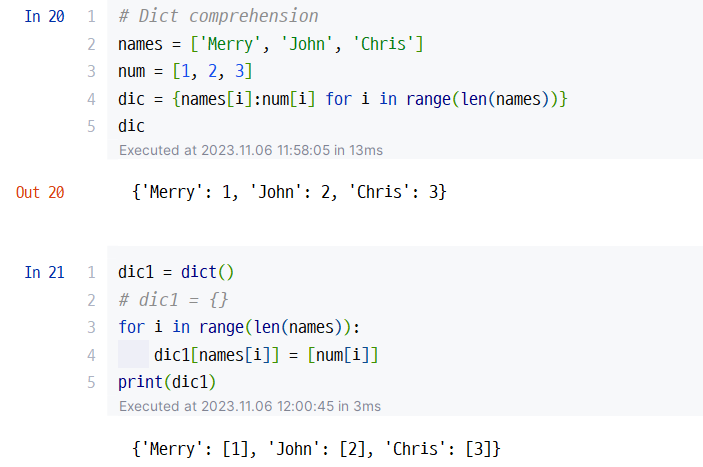
5. Dictionary Comprehension

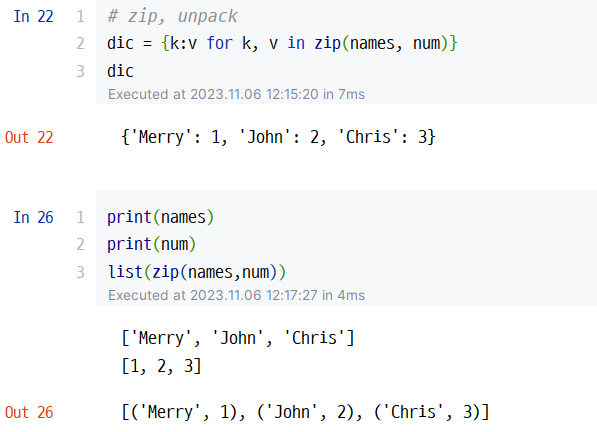
- Dictionary Comprehension에서 zip으로 표현하기

'Digital Boot > 수업정리' 카테고리의 다른 글
| [Digital Boot] 파이썬 수업 6일차 (0) | 2023.11.08 |
|---|---|
| [Digital Boot] 파이썬 수업 5일차 (0) | 2023.11.07 |
| [Digital Boot] 파이썬 수업 3일차 (0) | 2023.11.03 |
| [Digital Boot] 파이썬 수업 2일차 (1) | 2023.11.02 |
| [Digital Boot] 파이썬 수업 1일차 (0) | 2023.11.02 |