Front-End 와 Back-End 수업이 끝나고 진행 한 프로젝트
주제: 전기차 충전소 시스템 프로젝트
프로젝트 인원 : 6명
프로젝트 기간 : 2023-10-23 ~ 2023-10-30
구성
1. Main Page
2. Account Page
3. Categori Page
4. Admin Page
1. Main Page
1-1. Intro
프로젝트 페이지 주소로 들어가면 1초간 화면 인트로가 보여진다.

1-2. 멤버십 팝업
첫 화면에 들어오면 멤버십 가입 관련 팝업이 뜬다. '혜택 자세히 알아보기'를 누르면 멤버십 가입 페이지로 이동하고 '오늘 하루 이 창을 열지 않습니다'에 체크한 뒤 닫기를 누르면 쿠키에 정보가 저장이 되어 오늘 하루 팝업 창이 뜨지 않는다.

1-3. 홈 화면
상단에 웹 이름, 로고, 카테고리를 두었고 오른쪽에 사이드바(현재 닫힘), 중간에 피카충전소의 슬로건과 관련 이미지를 배치하였다. 뒷 배경에 번개가 치는 애니메이션 효과를 넣어 전기라는 이미지가 떠올리게 하였다.

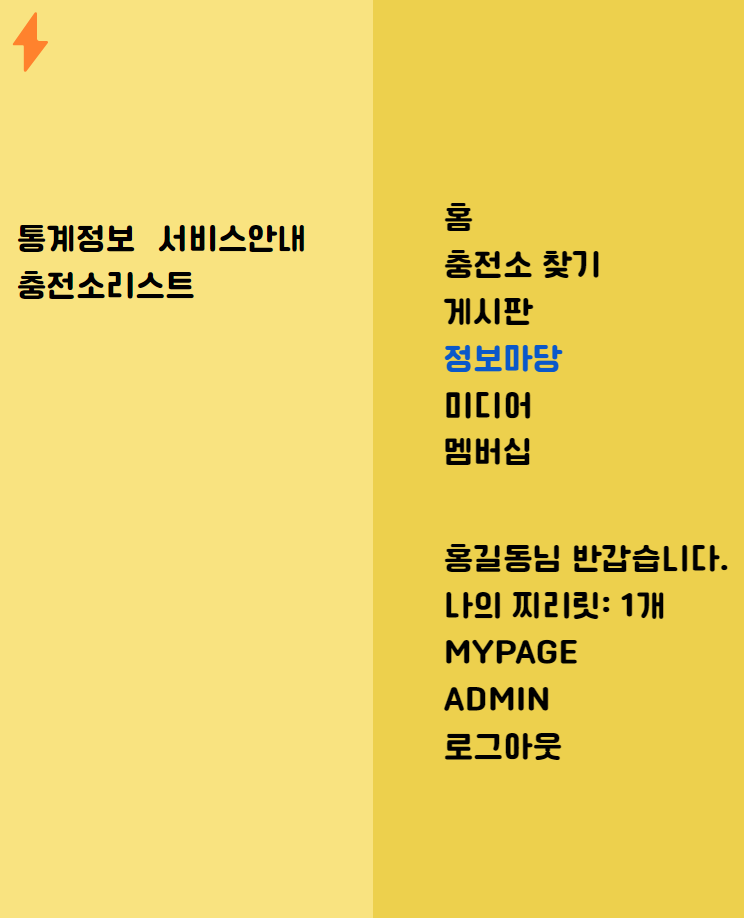
1-4. 사이드 바
오른쪽에 번개모양의 이모티콘을 누르면 사이드 바가 열리고 닫힌다. 로그인 전, 후에 생성되는 항목이 다르며 하위 요소가 있는 목록들은 해당 목록에 마우스를 올리면 사이드바가 하나 더 열려 하위 항목들이 나타난다.


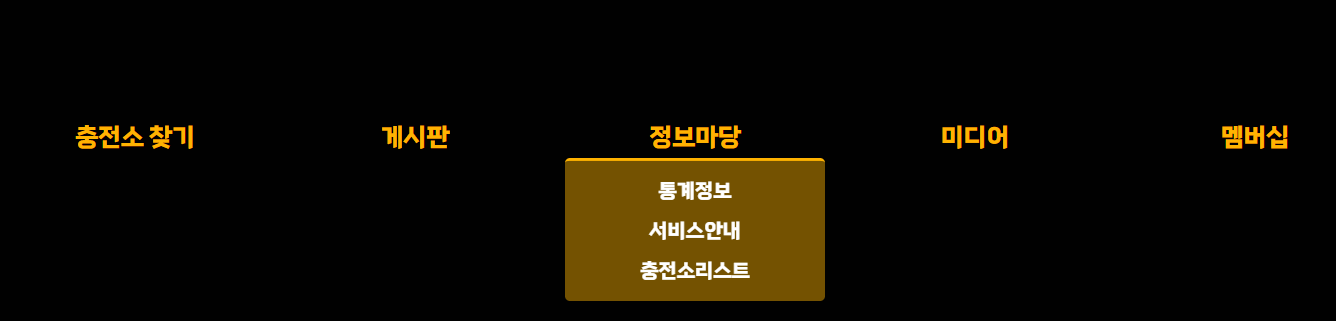
1-5. 카테고리 바
5개의 카테고리로 구성되어 있고, 하위 항목이 있는 카테고리일 경우 해당 카테고리에 마우스를 올리면 하위 항목들이 아래로 내려온다.

2. Account Page
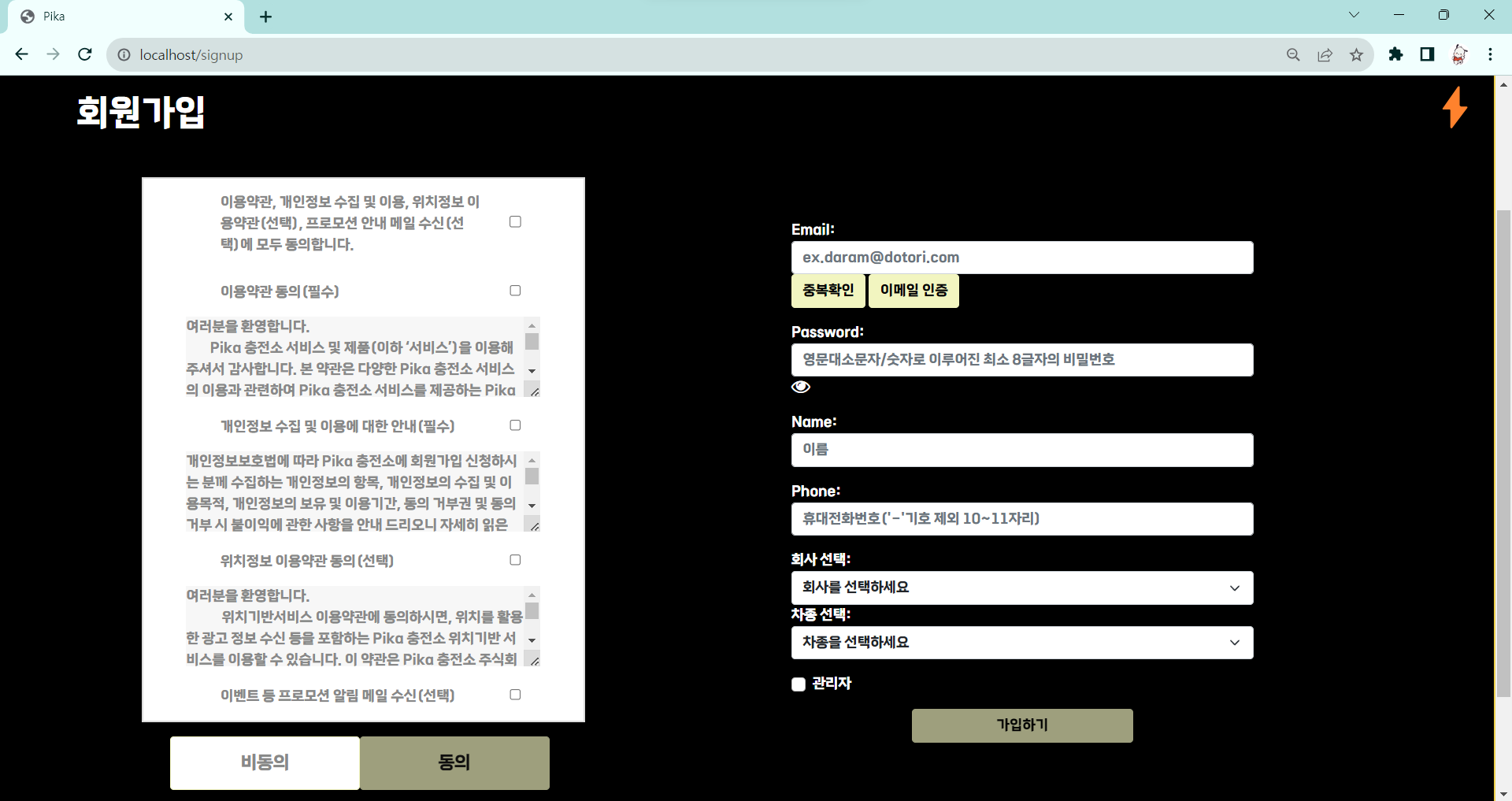
2-1. 회원가입
회원가입 시 이용약관 필수사항 동의, 아이디 중복확인, 이메일 본인인증을 완료해야 회원가입 버튼이 활성화 되도록 구현하였다. 자신의 차를 등록하고자 할 때 차량 회사 선택을 하면 회사에 포함 된 차종이 항목으로 뜬다.
아래 관리자로 체크를 하고 가입을 하면 관리자 계정으로 구분되어 일반 User보다 다룰 수 있는 사항이 많아진다.

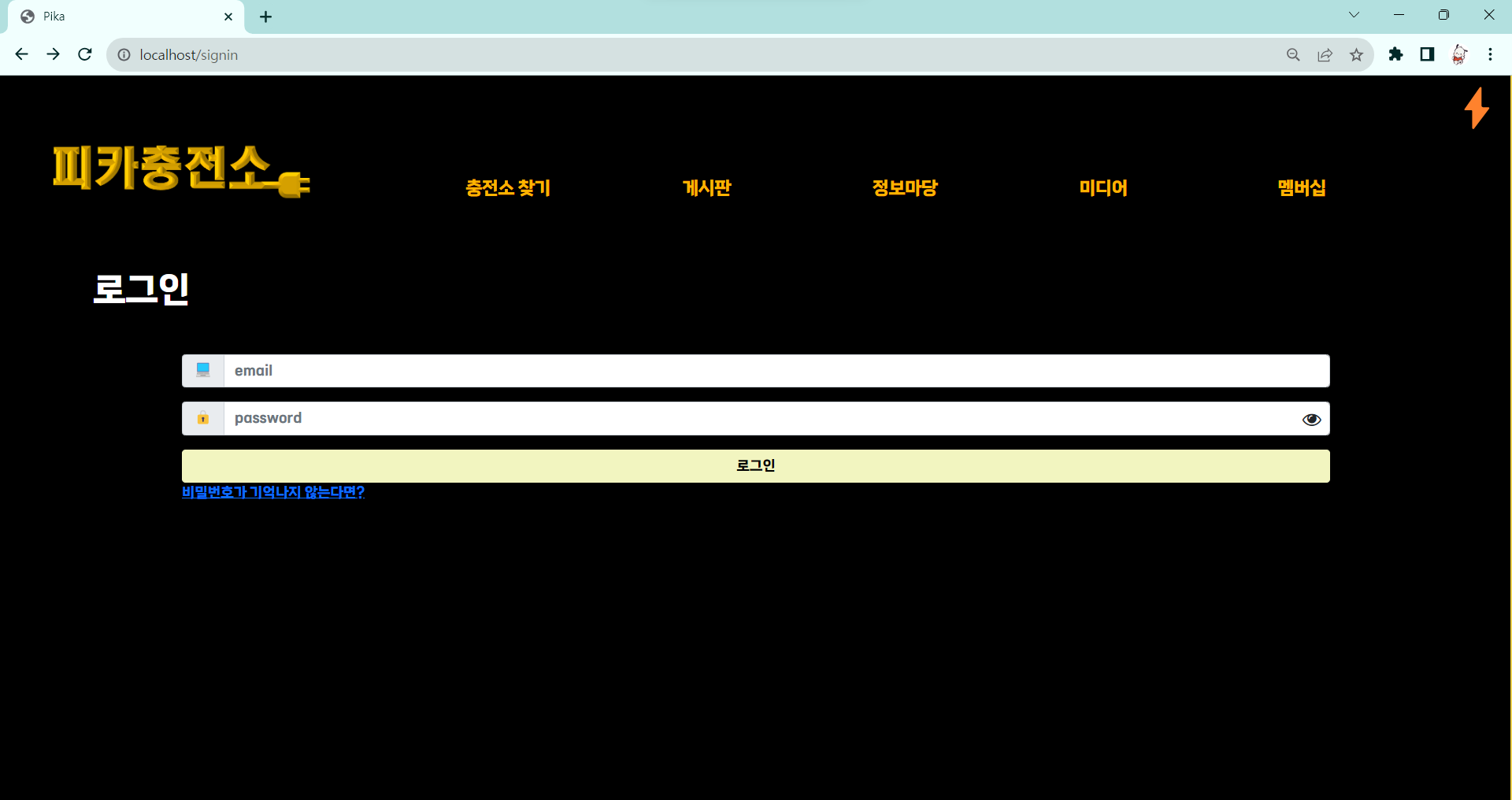
2-2. 로그인
간단한 로그인 창으로 DB에 저장되어있는 정보로 로그인을 할 수 있다. 로그인을 할 때 정확한 이메일을 입력하지 않으면 형식이 올바르지 않다고 알림창이 뜨고 비밀번호나 아이디를 틀리면 '이메일 또는 비밀번호가 일치하지 않습니다' 라는 알림창이 뜨게 된다. 비밀번호 입력창에 자신의 비밀번호를 입력한 뒤 오른쪽에 눈 모양의 버튼을 누르면 Password처리 되어 보이지 않았던 비밀번호가 현재 자신이 무엇을 입력해 놓았는지 볼 수 있다.

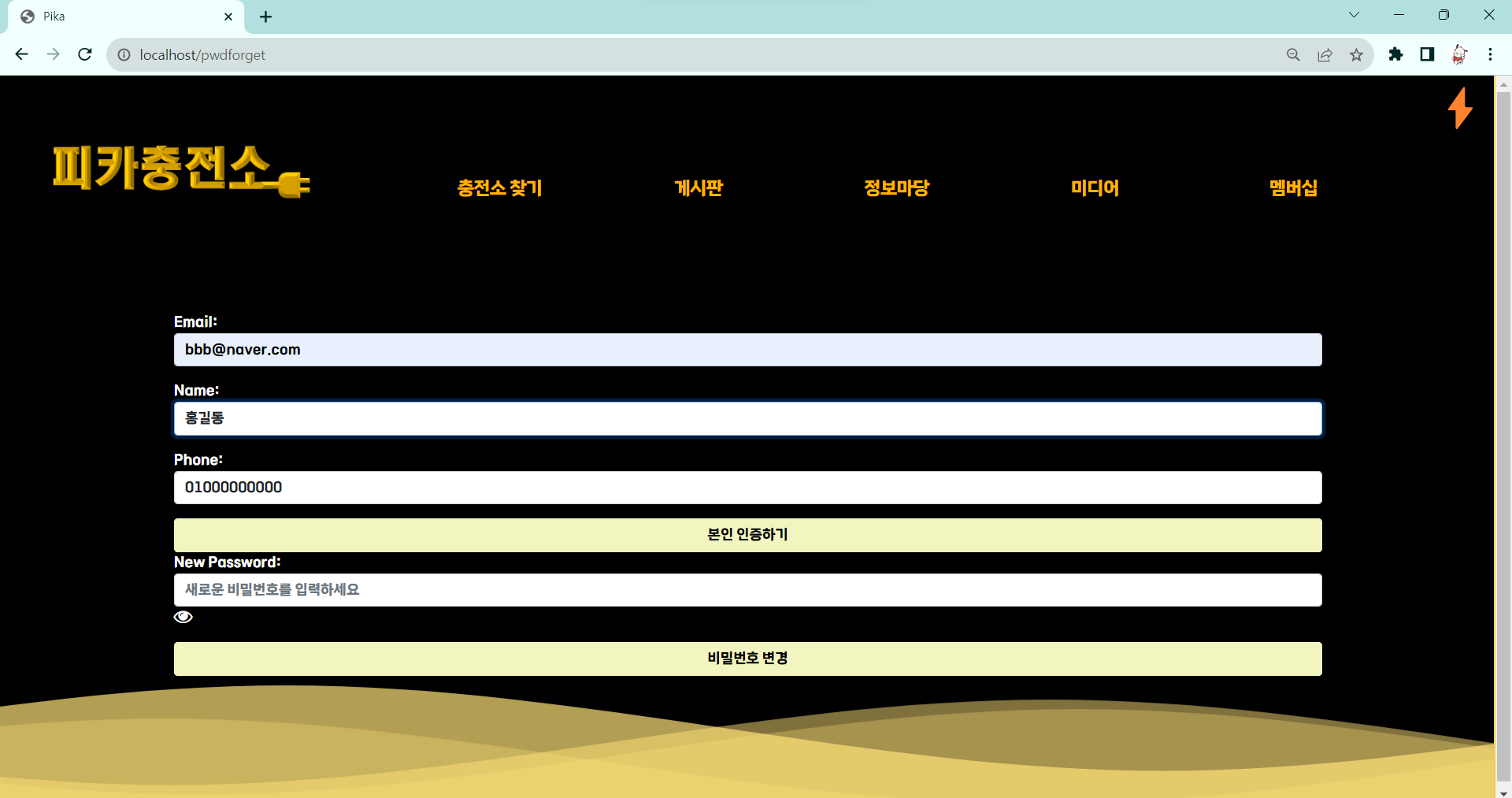
2-3. 비밀번호 찾기
로그인 창 아래의 '비밀번호가 기억나지 않는다면?'을 클릭하면 본인 인증 후 비밀번호를 새롭게 설정할 수 있. 본인인증에 실패하면 '입력하신 정보와 일치하는 사용자를 찾을 수 없습니다.' 라는 알림창이 뜨기 때문에 DB에 있는 계정만이 본인인증에 성공해서 비밀번호를 변경할 수 있다.

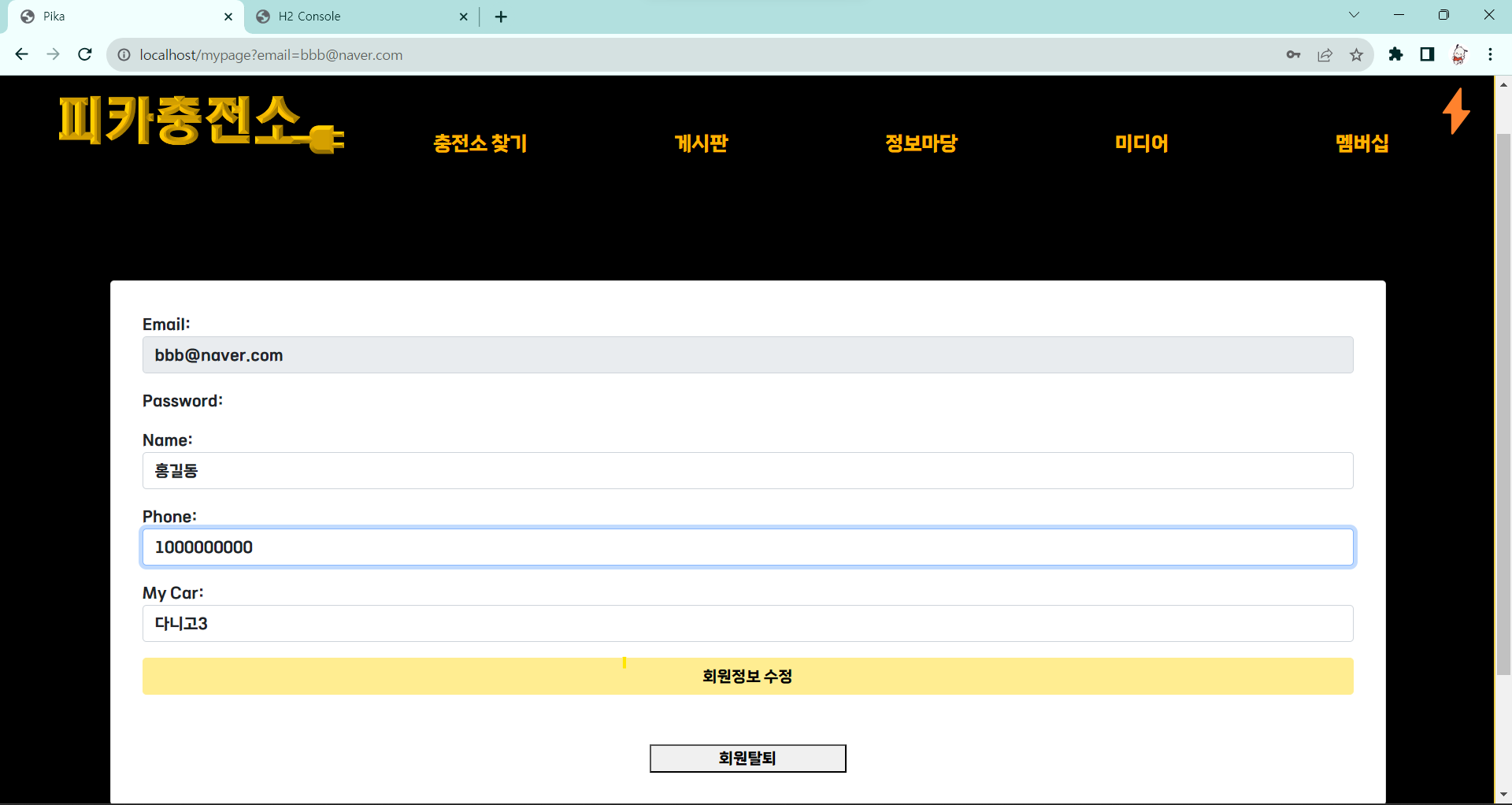
2-4. Mypage
로그인 후 마이페이지 탭에 들어가면 회원탈퇴가 가능하다. (회원수정을 오류로 수정 중)

3. Categori Page
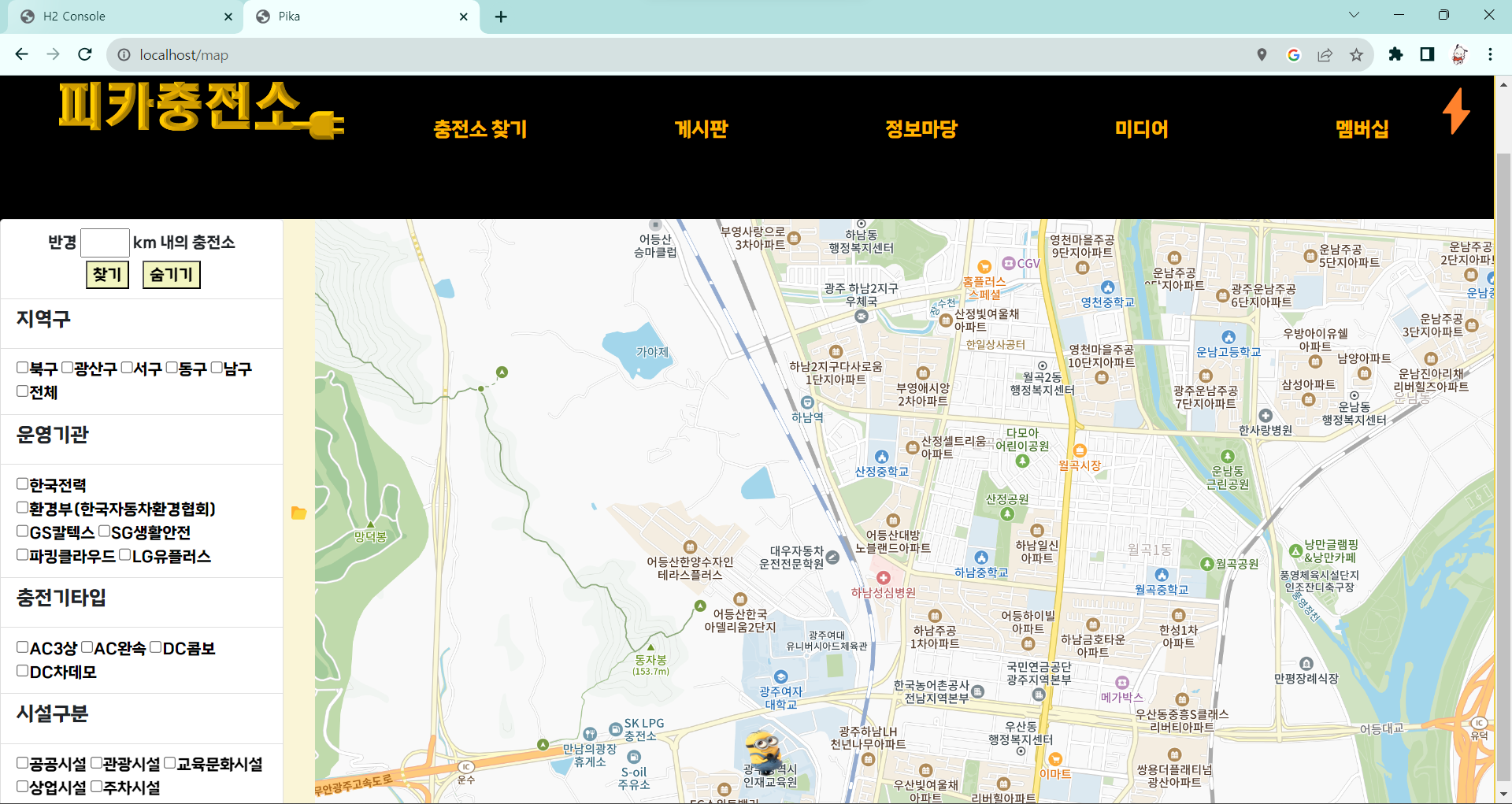
3-1. 충전소 찾기
충전소 찾기로 들어오면 왼쪽 사이드바를 이용하여 지정한 반경 이내의 전기차 충전소 위치를 확인 할 수 있고, 카테고리별로 항목을 선택하여 전기차 위치를 볼 수 있다.

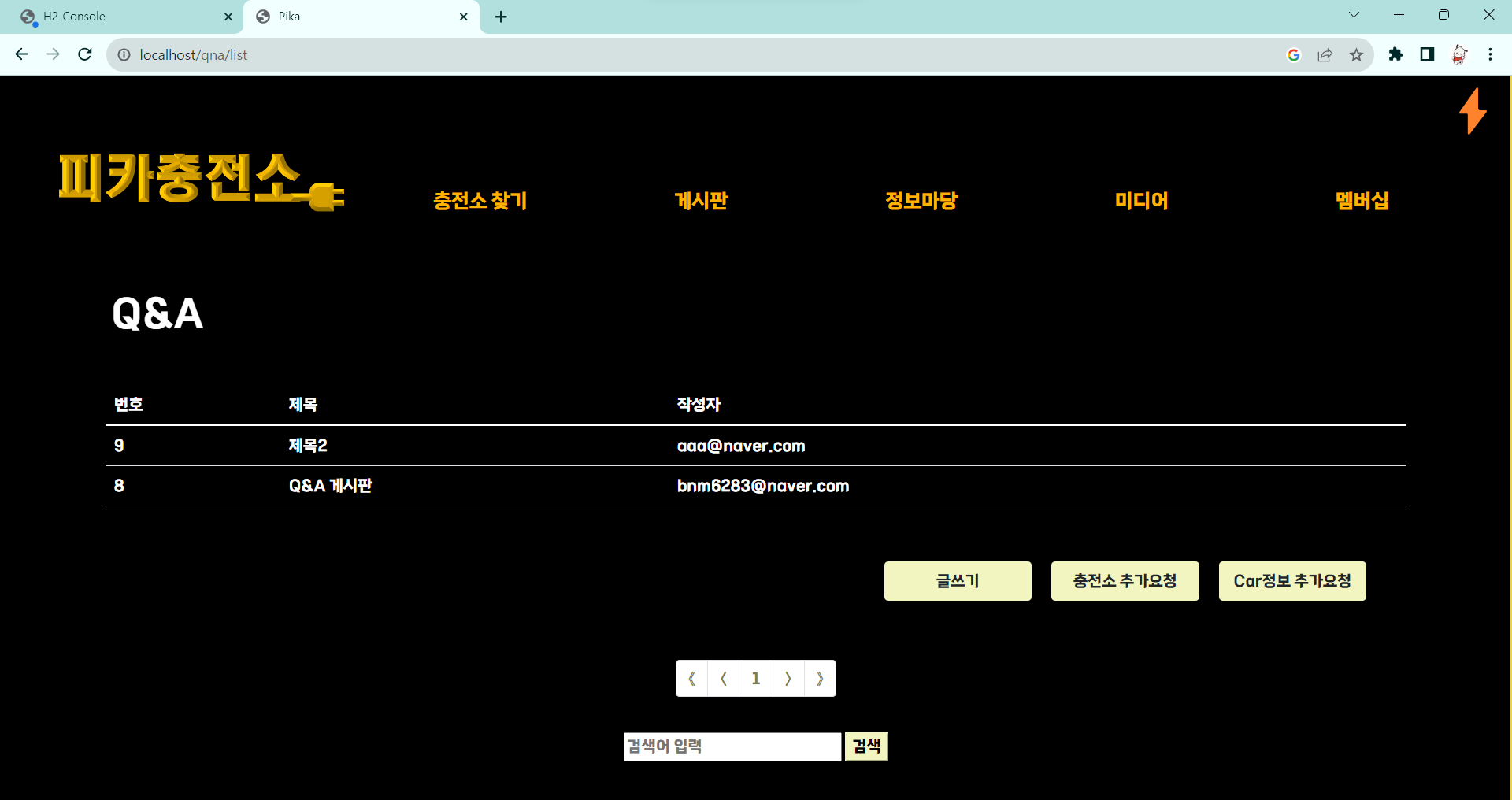
3-2. 게시판
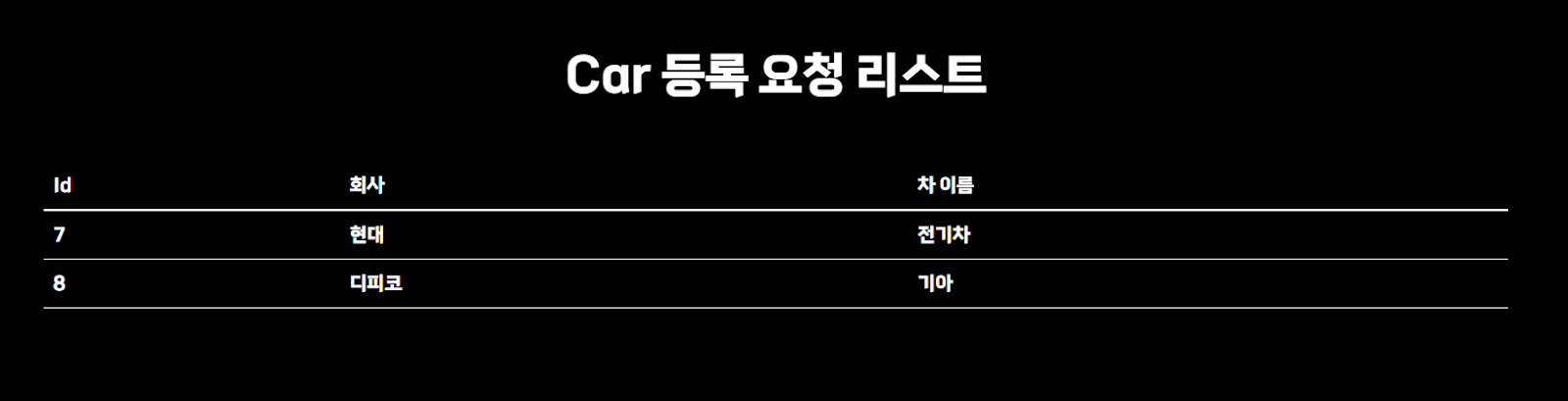
게시판은 공지사항, Q&A로 나뉘어져있으며 글쓰기와, 글의 수정 삭제가 가능하다. Q&A는 일반 글쓰기와, 충전소 추가요청, Car정보 추가요청이 따로 나뉘어져 있어서 각각 추가요청을 하고 글을 쓰면 추가 요청 리스트가 보이게 된다.


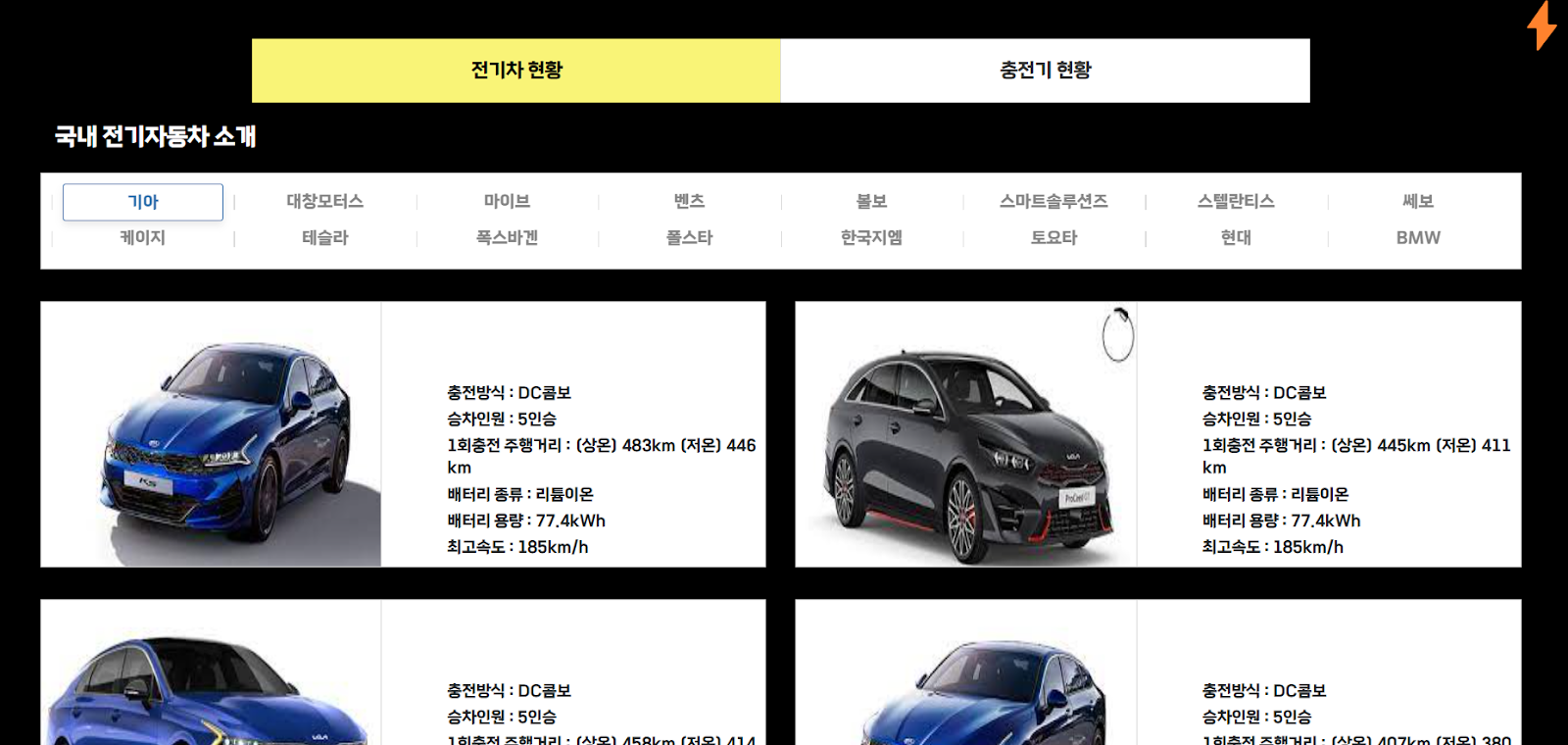
3-3. 정보마당
정보마당에는 통계정보와 서비스 안내가 있다. 통계정보에는 전기차 현황과 충전기 현황을 볼 수 있도록 나누어 놓았으며, 서비스 안내에는 충전요금, 전기차 충전방식을 볼 수 있도록 나누어 놓았다.


3-4. 미디어
미디어는 전기차 뉴스, 전기차 영상, 전기차 주행거리, 전기차 게임으로 구성 된 하위 항목을 가지고 있다.
3-4-1. 전기차 뉴스
뉴스 API를 이용해 전기차 관련 뉴스를 불러와 보여주고 있으며 네이버 뉴스 링크로 이동이 가능하다.

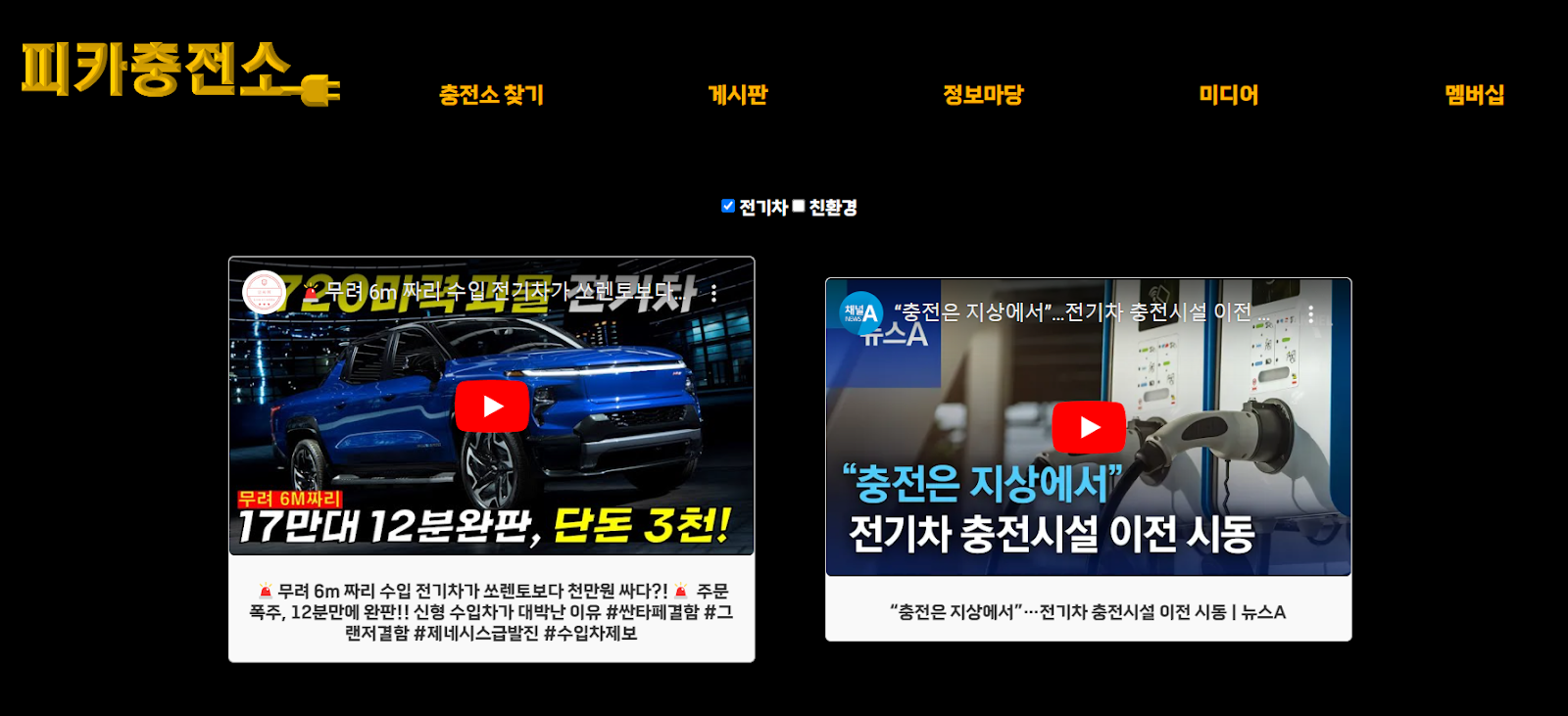
3-4-2. 전기차 영상
유튜브API를 이용해 전기차 관련 영상을 보여주고 있다. 카테고리를 전기차와 친환경으로 나누어 항목에 따라 다른 영상을 볼 수 있게 하였다.

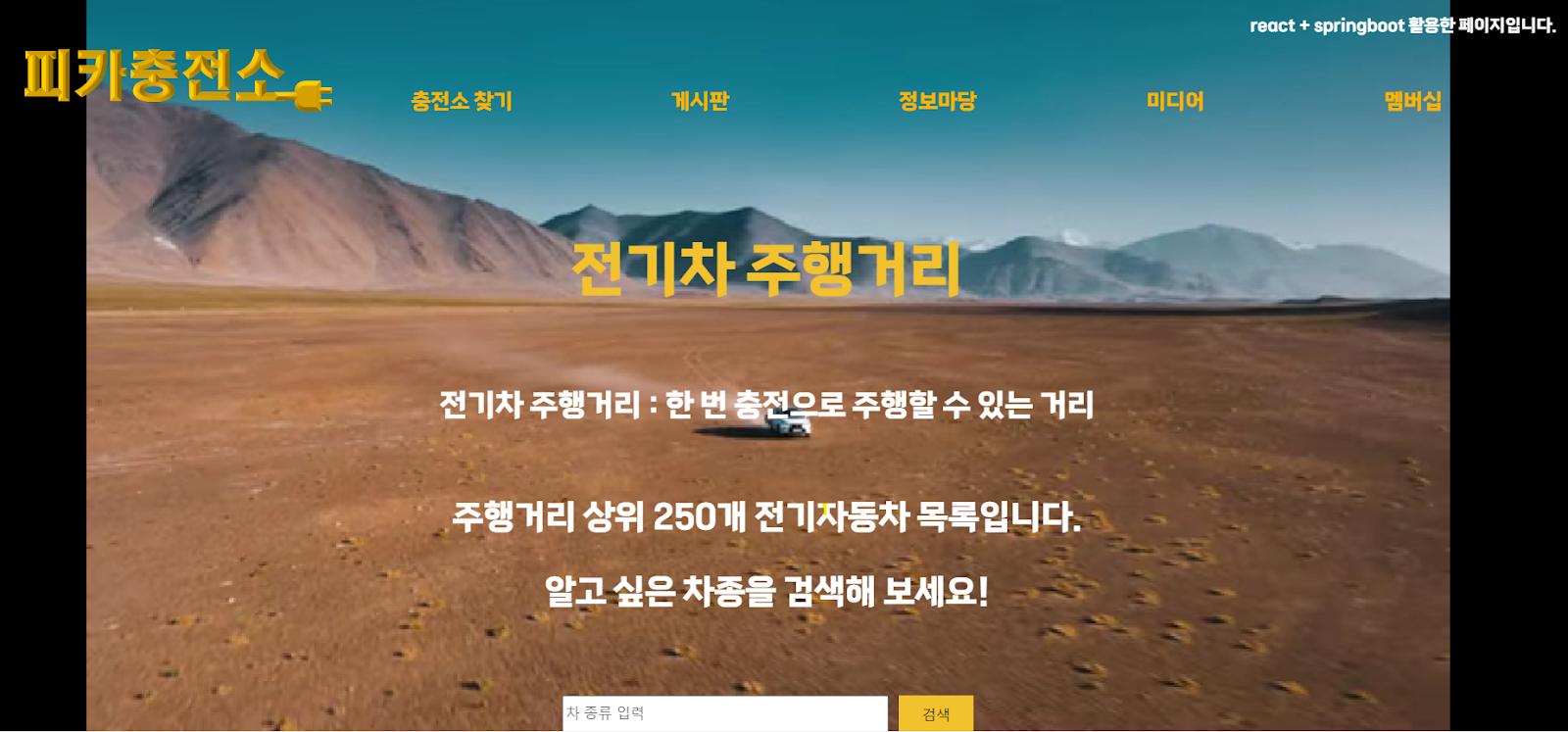
3-4-3. 전기차 주행거리
유일하게 리액트로 구현한 페이지로 해당 페이지에 들어가면 전기차에 따른 주행거리를 알 수 있으며, 자신이 궁금한 차량을 검색해서 볼 수도 있다.

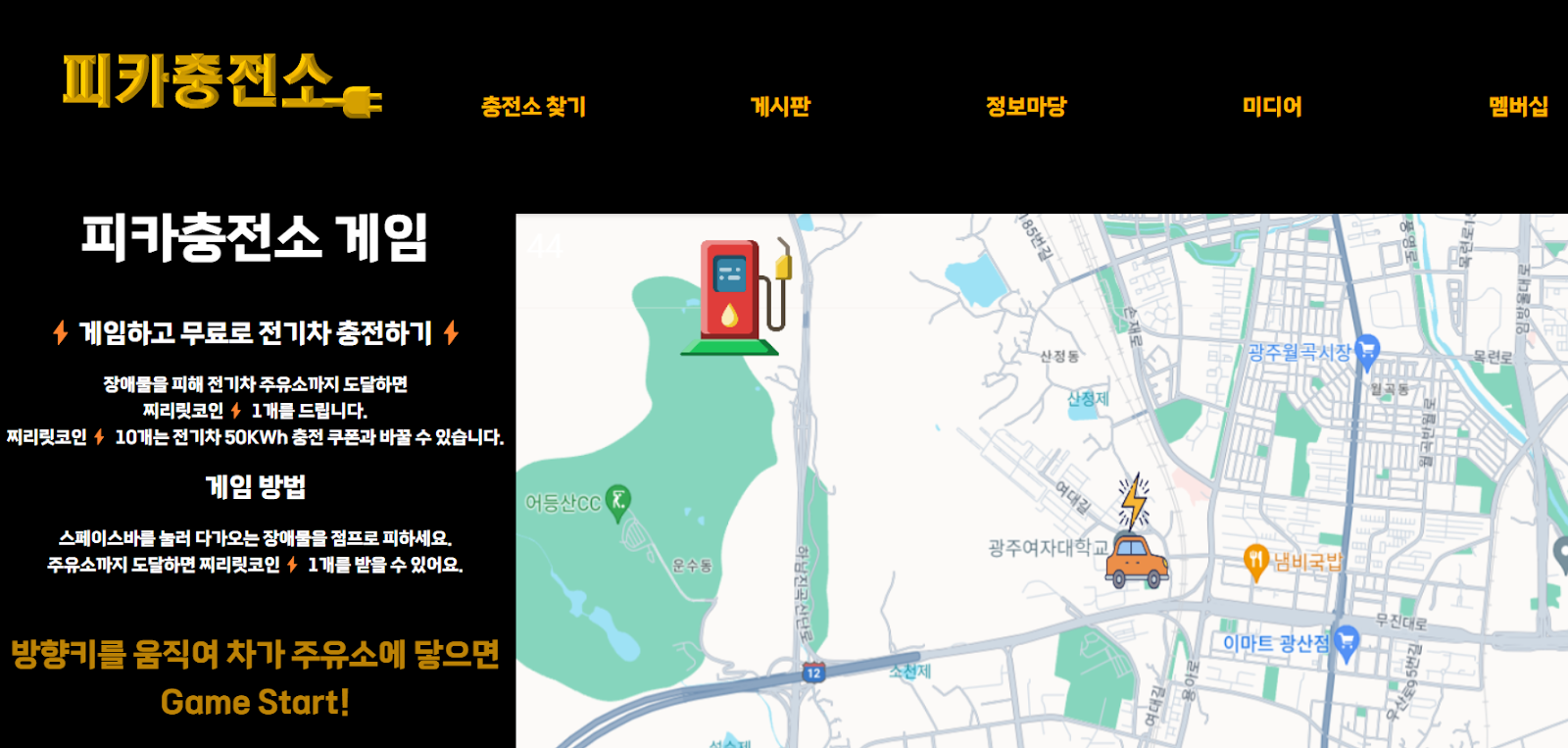
3-4-5. 전기차 게임
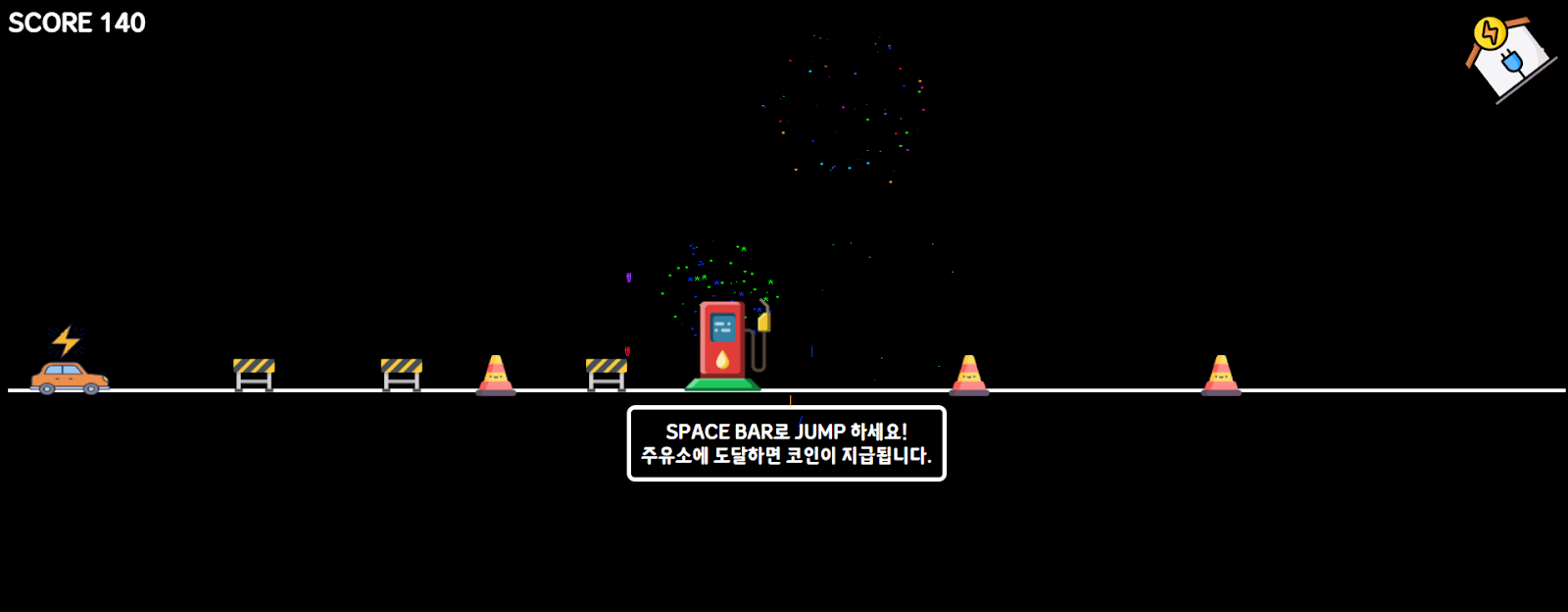
전기차 게임 페이지 들어가면 왼쪽에 게임 관련 설명이 나와있고 오른쪽 미니 게임에서 키보드로 자동차를 움직여 충전소로 가면 본 게임이 시작된다. 만약 자동차가 지도의 가장자리에 닿으면 다음 지도로 전환되게 구현하였다.
본 게임은 장애물을 피해 목적지인 주유소에 도착하면 되는 게임으로 성공시 찌리릿 코인을 지급한다. 찌리릿 코인은 하루에 1번만 받을 수 있으며 게임을 해서 한번 더 받으려고 한다면 오늘은 이미 받았다는 알림창이 뜨게 된다.


3-5. 멤버십
멤버십은 코인교환, 쿠폰함, 구독하기로 구성되어있으며 만약 멤버십에 가입한다면 마이멤버십이라는 하위 항목이 하나 더 보이게 된다.
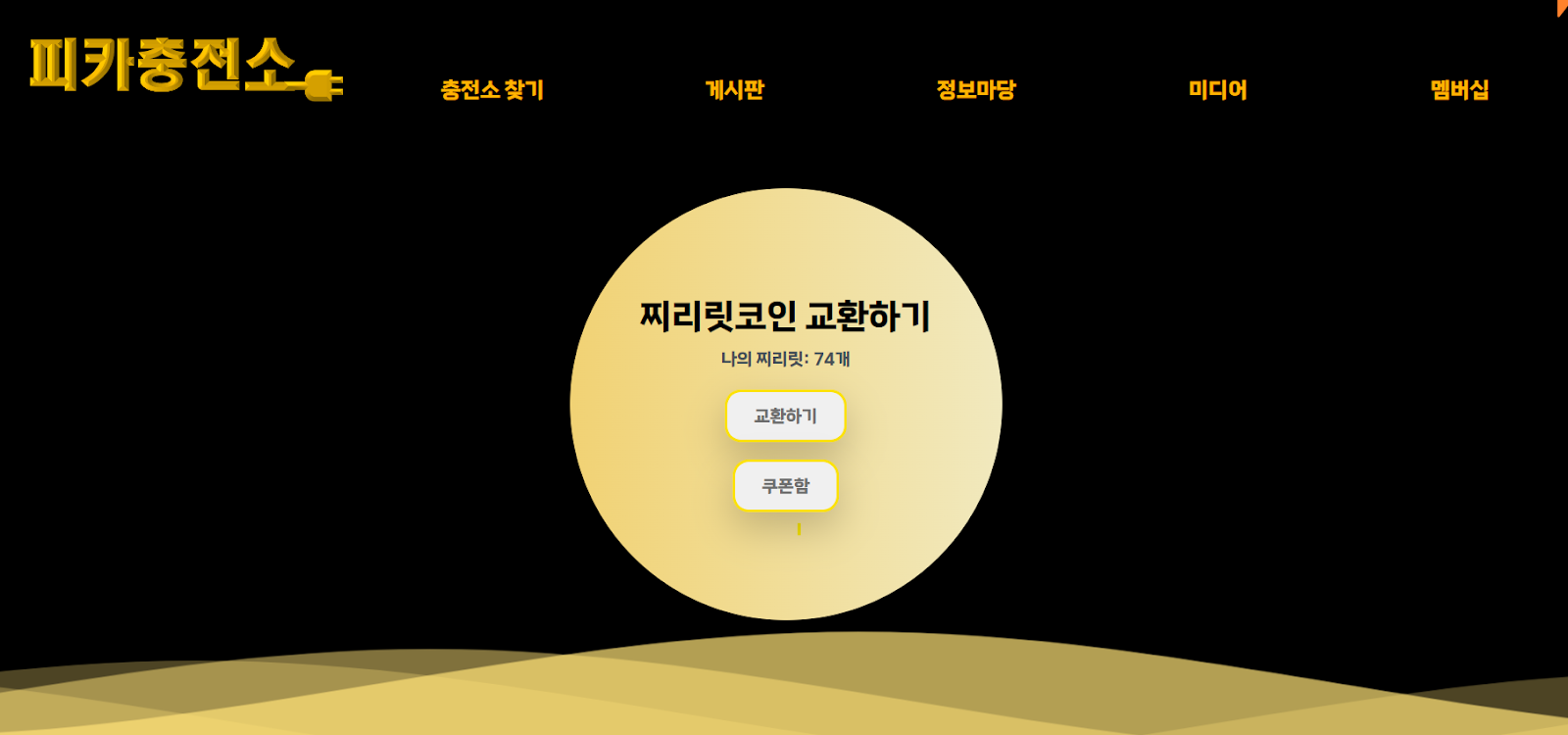
3-5-1. 코인 교환
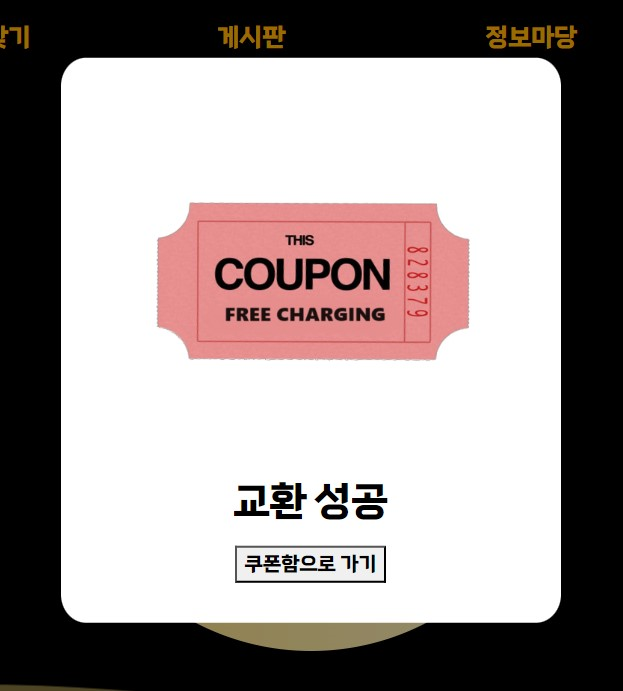
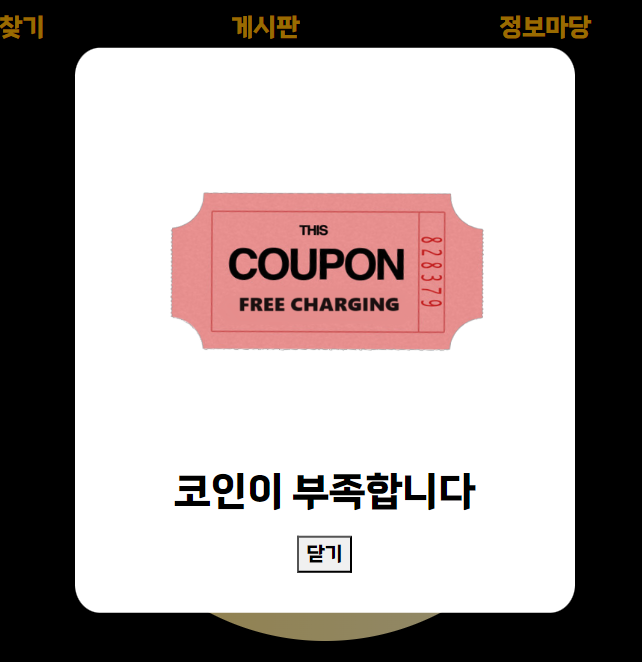
게임에서 얻은 코인을 쿠폰으로 교환할 수 있는 페이지이다. 코인 10개당 1개의 무료 충전 쿠폰으로 교환 되며 교환 성공 시 교환 성공 모달이 코인이 없어 교환이 실패 되면 코인이 부족하다는 모달 창이 뜨게 된다.



3-5-2. 쿠폰함
피카충전소 웹에서 얻게 되는 쿠폰을 한번에 볼 수 있는 페이지이다. 사용기간이 나와 있으며 사용하고자 할 때는 사용하기 버튼을 눌러 사용할 수 있다. 사용하기 버튼을 누르면 쿠폰 사용하기 모달이 뜨는데 해당 모달에서 직원확인 버튼을 누르며 해당 쿠폰은 사라지게 된다.

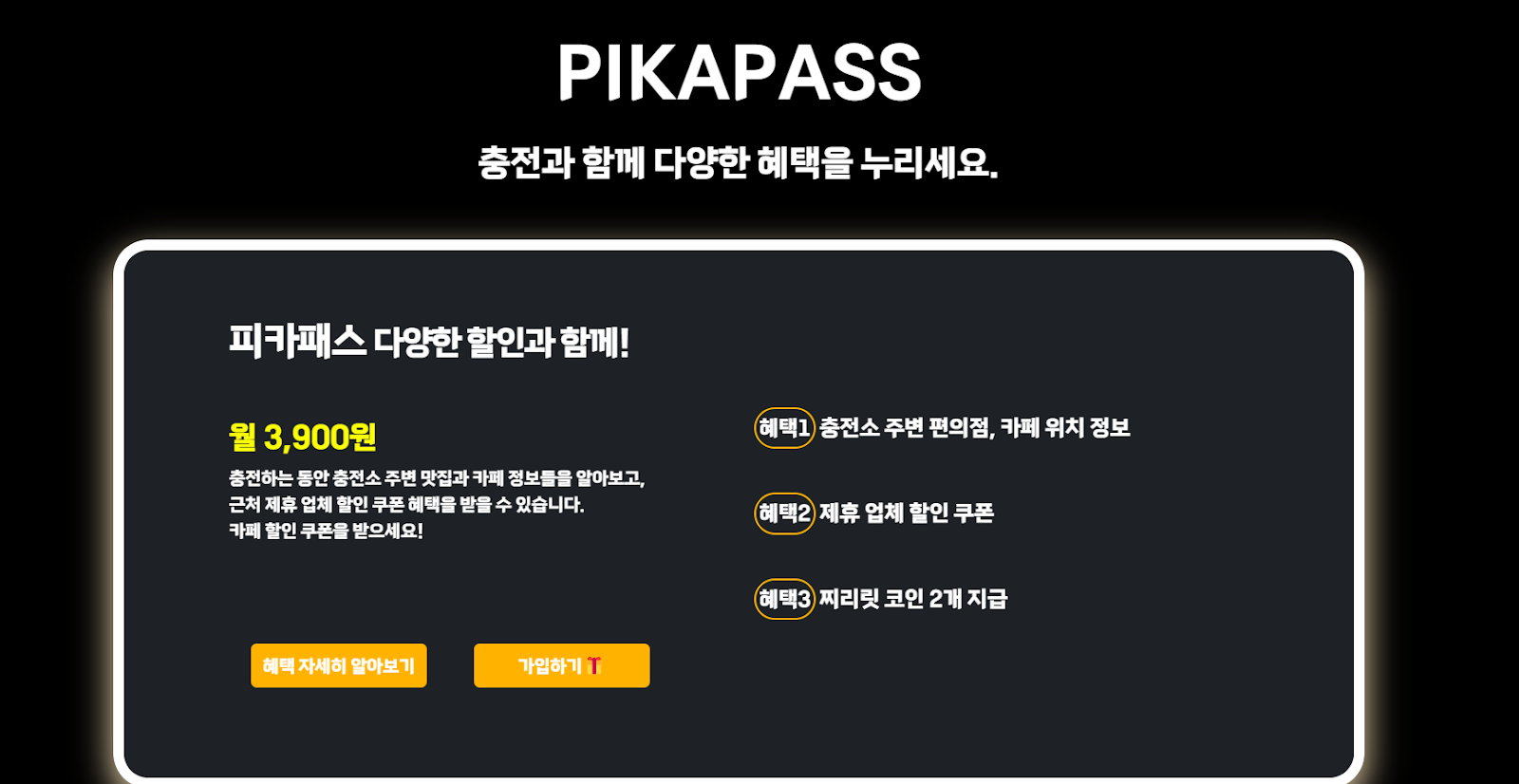
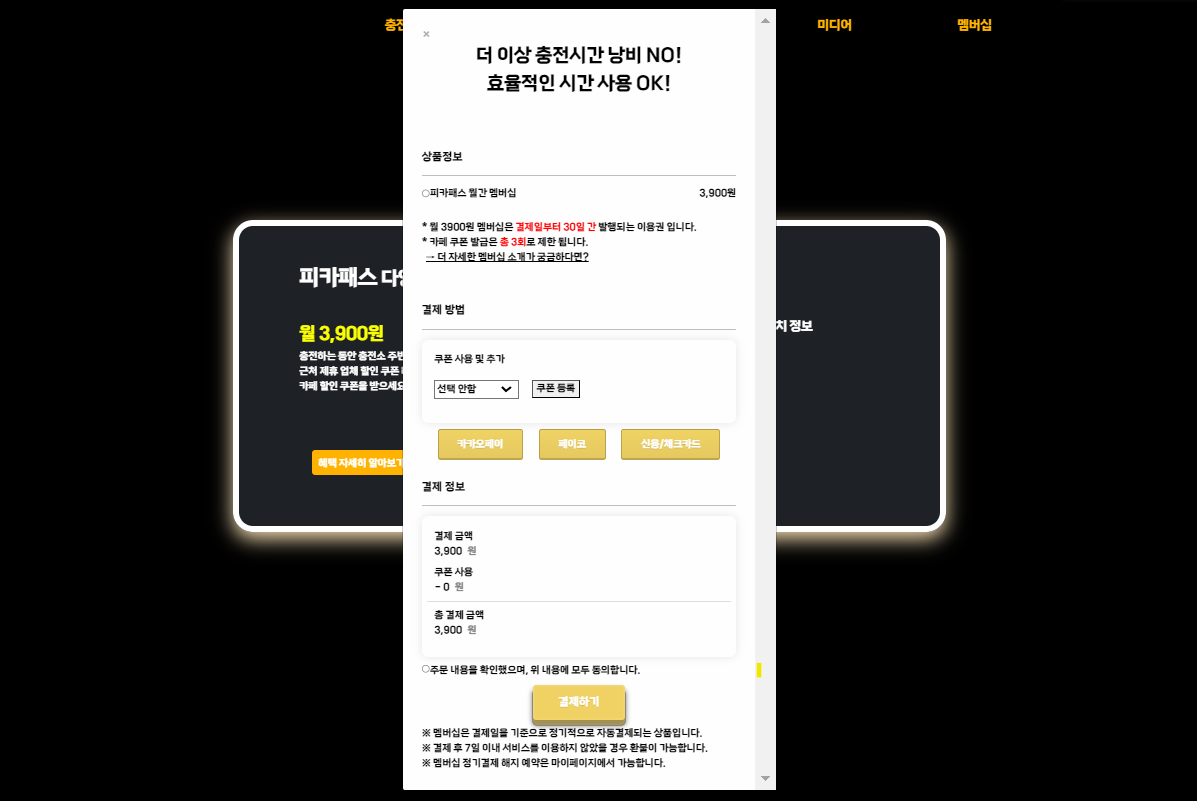
3-5-3. 가입하기
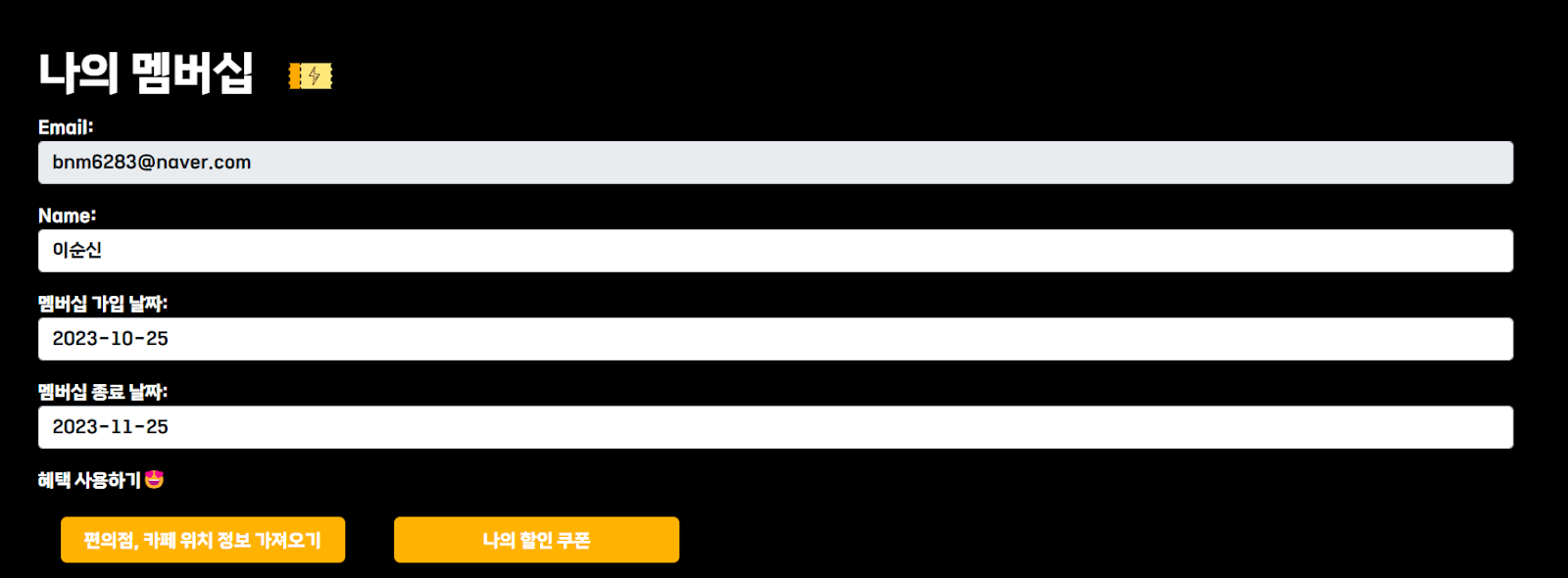
피카 PASS라는 멤버십에 가입 할 수 있도록 멤버십 혜택 보기와 가입하기를 구현해 놓았다. 멤버십에 가입을 한다면 로그인 했을 시 멤버십 카테고리에 마이멤버십이라는 항목이 생기는데 이곳에선 멤버십 종료 날짜를 알 수 있다. 또한 멤버십 가입 혜택인 충전소 근처 편의점, 카페, 음식점의 위치 정보와 해당 매장의 쿠폰을 발급 받을 수 있도록 하였다.



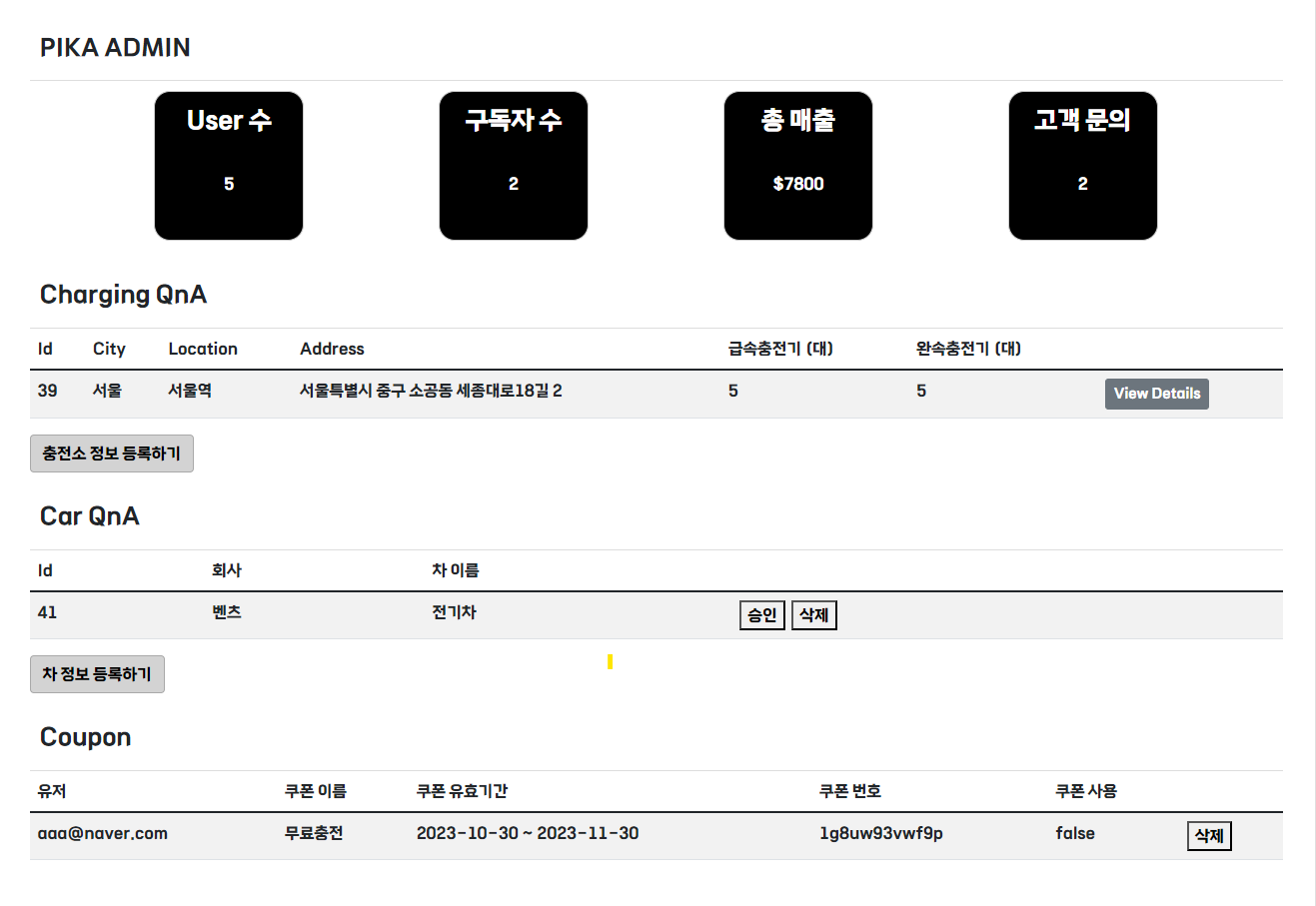
4. Admin
회원가입 시 관리자는 관리자 계정으로 회원가입을 할 수 있다. 관리자로 로그인하게 되면 사이드바에 Admin이라는 항목이 나타나게 되는데 해당 페이지에서 user 수, 구독자 수, 고객문의 수 등을 알 수 있다. 또한 user들의 Charging Q&A, Car Q&A, 발급 된 Coupon 을 한 페이지에서 볼 수 있어 관리하기 쉽게 구현해 놓았다.

'Digital Boot' 카테고리의 다른 글
| [Open Weather API] Open Weather로 날씨 API 불러오기 (1) | 2023.11.02 |
|---|---|
| [Spring Boot] Project - 미니 게임 만들기 (0) | 2023.11.01 |
| [React] 가위바위보 게임 만들기 (0) | 2023.09.07 |
| [Html/Java Scrip] - 최대 공약수, 최소 공배수 구하기, 재귀호출 사용 (0) | 2023.09.01 |
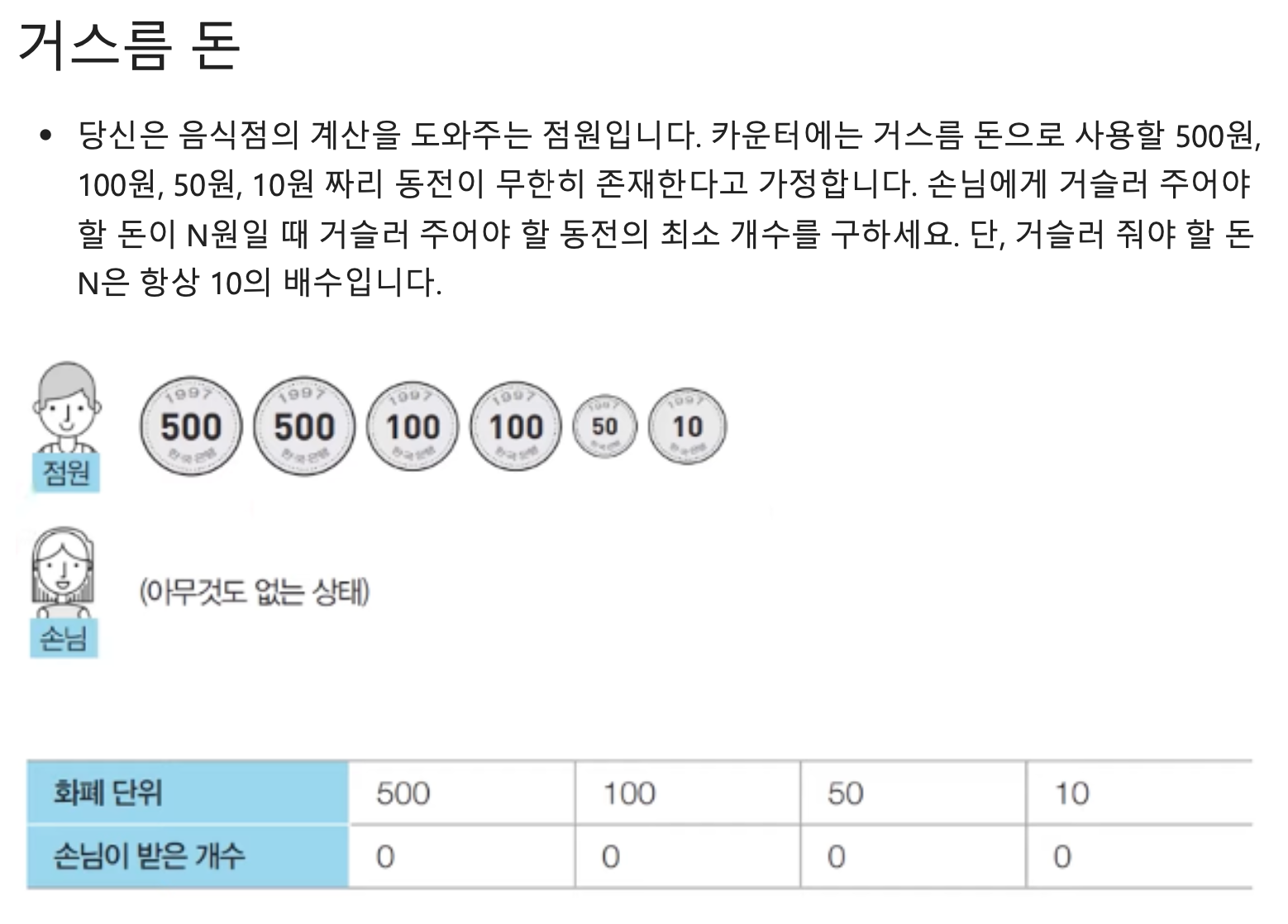
| [Java Script] - 거스름 돈 구하기 (0) | 2023.08.31 |